반응형
1. List
1.1 순서 없는 목록 (Unordered List)
<!DOCTYPE html>
<html>
<body>
<h2>순서없는 목록 (Unordered List)</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>
1.2 순서있는 목록 (Ordered List)
<!DOCTYPE html>
<html>
<body>
<h2>순서있는 목록 (Ordered List)</h2>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>
</html>
type 어트리뷰트 사용
| Value | 의미 |
| "1" | 숫자 (기본) |
| "A" | 대문자 알파벳 |
| "a" | 소문자 알파벳 |
| "I" | 대문자 로마숫자 |
| "i" | 소문자 로마숫자 |
<ol type="I">
<li value="2">Coffee</li>
<li value="4">Tea</li>
<li>Milk</li>
</ol>
start 어트리뷰트 사용
<ol start="3">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
reversed 어트리뷰트 사용
<ol reversed>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
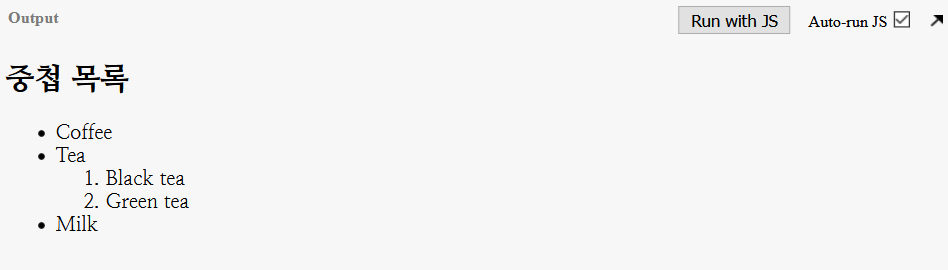
1.3 중첩 목록
<!DOCTYPE html>
<html>
<body>
<h2>중첩 목록</h2>
<ul>
<li>Coffee</li>
<li>Tea
<ol>
<li>Black tea</li>
<li>Green tea</li>
</ol>
</li>
<li>Milk</li>
</ul>
</body>
</html>
내비게이션 메뉴에 자주 사용된다

2. 테이블
| tag | 의미 |
| table | 표를 감싸는 태그 |
| tr | 표 내부의 행 (table row) |
| th | 행 내부의 제목 셀 (table heading) |
| td | 행 내부의 일반 셀 (table data) |
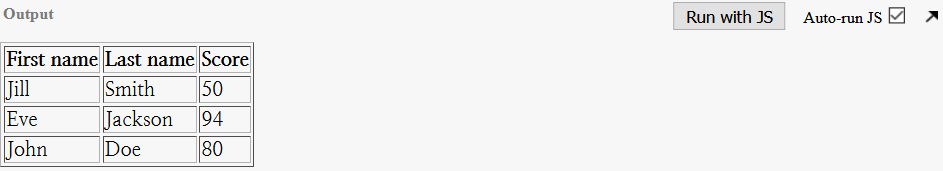
<!DOCTYPE html>
<html>
<body>
<table border="1">
<tr>
<th>First name</th>
<th>Last name</th>
<th>Score</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
테이블 태그의 어트리뷰트
| attribute | 의미 |
| border | 표 테두리 두께 (CSS border property가 더 나은 방법) |
| rowspan | 해당 셀이 점유하는 행의 수 |
| colspan | 해당 셀이 점유하는 열의 수 |
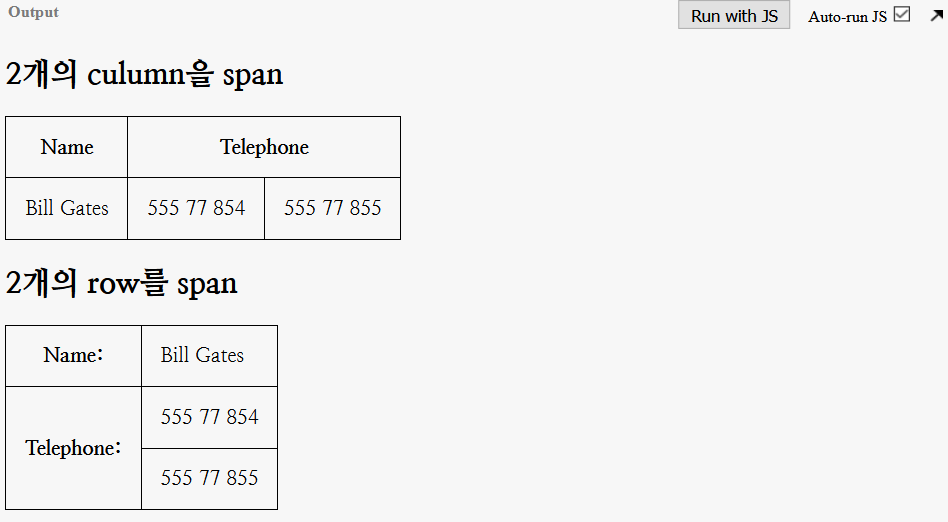
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
</head>
<body>
<h2>2개의 culumn을 span</h2>
<table>
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h2>2개의 row를 span</h2>
<table>
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
출처 : poiemaweb.com/
반응형
'IT > HTML' 카테고리의 다른 글
| 1.9 HTML5 Tag - Forms (0) | 2021.04.07 |
|---|---|
| 1.8 HTML5 Tag - Image & Multimedia (0) | 2021.03.31 |
| 1.6 HTML5 Tag - Link (0) | 2021.03.30 |
| 1.5 HTML5 Tag - Text (0) | 2021.03.29 |
| 1.4 HTML5 Tag - Basic (0) | 2021.03.28 |