1. 문서 형식 정의 Tag
HTML5
<!DOCTYPE html>
2. html tag
웹페이지에 단 하나만 존재
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>문서 제목</title>
</head>
<body>
화면에 표시할 모든 콘텐츠는 이곳에 기술한다.
</body>
</html>글로벌 어트리뷰트를 지원하며, 특히 lang 어트리뷰트를 사용하는 경우가 많다.
<html lang="ko">
3. head tag
head 요소는 메타데이터를 포함하기 위한 요소, html 태그와 같이 웹페이지에 단 하나만 존재
화면에 표시되는 일체의 요소를 포함하지 않는다.
3.1 title tag
문서의 제목을 정의하며, 브라우저의 탭에 표시된다.
3.2 style tag
HTML 문서를 위한 style 정보를 정의
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>문서 제목</title>
<style>
body {
background-color: yellow;
color: blue;
}
</style>
</head>
<body>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</body>
</html>
3.3 link tag
외부 리소스와의 연계 정보를 정의, 주로 HTML과 외부 CSS 파일을 연계하는 데에 사용된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>문서 제목</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</body>
</html>
3.4 script tag
client-side JavaScript를 정의
*client-side JavaScript(CSJS) : HTML문장 안에 포함되어 Client로 전송되고, 웹 브라우저 안에서 실행되는 언어를 말한다. 또한 인터프리터 방식의 언어이다.
*인터프리터 방식 : 별도의 컴파일 없이 한 줄 마다 실행되는 방식. 전체 코드를 작성하지 않아도 중간중간 확인이 가능하다는 장점이 있다.
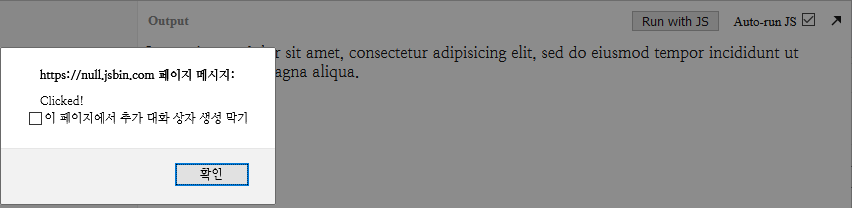
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
document.addEventListener('click', function () {
alert('Clicked!');
});
</script>
</head>
<body>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</body>
</html>
src 어트리뷰트를 사용하면 외부 JavaScript 파일을 로드할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="main.js"></script>
</head>
<body>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</body>
</html>
3.5 meta tag
meta 요소는 description, keywords, author, 기타 메타데이터 정의에 사용된다.
메타데이터는 브라우저, 검색엔진(keywords) 등에 의해 사용된다.
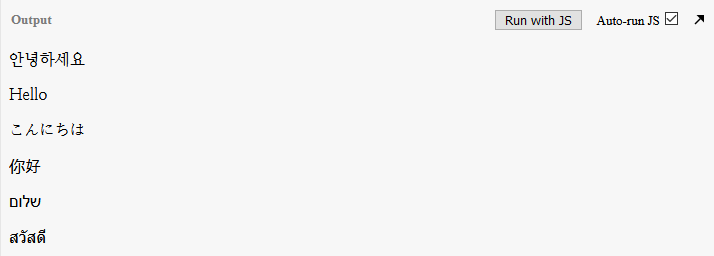
charset 어트리뷰트는 브라우저가 사용할 문자셋을 정의한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>안녕하세요</p>
<p>Hello</p>
<p>こんにちは</p>
<p>你好</p>
<p>שלום</p>
<p>สวัสดี</p>
</body>
</html>
SEO(검색엔진 최적화) 코드
<meta name="keywords" content="검색엔진이 사용할 keywords"><meta name="description" content="웹페이지의 설명을 정의"><meta name="author" content="웹페이지의 저자를 명기">웹페이지를 30초 마다 새로고침 한다.
<meta http-equiv="refresh" content="30">
출처 : poiemaweb.com/
'IT > HTML' 카테고리의 다른 글
| 1.6 HTML5 Tag - Link (0) | 2021.03.30 |
|---|---|
| 1.5 HTML5 Tag - Text (0) | 2021.03.29 |
| 1.3 Semantic Web (0) | 2021.03.26 |
| 1.2 HTML5 Introduction & Syntax (0) | 2021.03.26 |
| 1.1 Front End (0) | 2021.03.25 |