1. HTML (HyperText Markup Language)
웹페이지를 기술하기 위한 마크업 언어
* 마크업 언어 : 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지
* 태그 : 어떤 정보에 메타데이터로 부여된 키워드 또는 분류
즉, 웹페이지의 내용과 구조를 담당하는 언어
HTML5)

2014년 10월 28일 확정된 차세대 웹 표준
추가된 기능
1. 플래시 필요 없이 비디오 & 오디오 자체적 지원
2. SVG, 캔버스를 사용한 2차원 그래픽과 CSS3, WebGL을 사용한 3차원 그래픽 지원
3. 서버와의 소켓 통신을 지원하여 이제 단방향이 아닌 양방향 통신이 가능
4. 카메라, 동작센서 등의 하드웨어 기능을 직접적으로 제어 가능
5. 오프라인 상태에서 애플리케이션 동작 가능 -> HTML5의 플랫폼화 가능성
6. HTML 요소의 의미를 명확히 설명하는 시맨틱 태그를 도입 -> 콘텐츠의 의미를 명확히 알게 함
7. CSS3 완벽 지원
2. Hello HTML5

- <!DOCTYPE html> : 문서 형식(document type)을 HTML5로 지정
- 실질적인 HTML 문서는 <html>에서 </html>까지
- <head> [문서의 title, 외부 파일의 참조, 메타데이터의 설정 등이 위치] </head>
- <body> [웹브라우저 화면에 출력되는 모든 요소] </body>
3. HTML5의 기본 문법
3.1 요소 (Element)
HTML document는 요소들의 집합이다.
1. <a> : start tag
2. <>a<> : contents
3. </a> : end tag
태그는 대소문자를 구별하지 않으나 소문자를 추천!
3.1.1 요소의 중첩 (Nested Element)
요소는 요소를 포함할 수 있다. -> 부자관계 성립
들여 쓰기로 읽기 쉬운 코드 만들기 -> 읽기 쉬운 코드 = 좋은 코드
3.1.2 빈 요소 (Empty Element or Self-Closing Element)
contents를 가질 수 없는 요소
ex) <meta charset="utf-8"> -> 이와 같이 Attribute만을 가질 수 있음
3.2 어트리뷰트 (Attribute)
요소의 성질, 특징을 정의하는 명세
시작 태그에 위치해야 함
형태는 이름과 값의 쌍으로 이루어짐
ex) <img src="html.jpg" width="104" height="142">
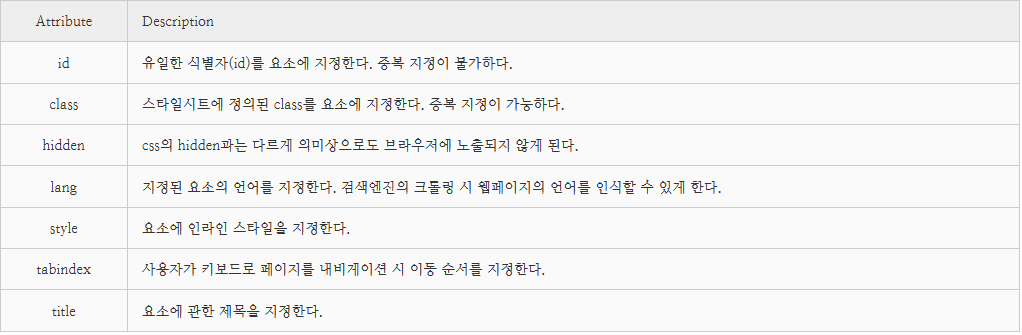
3.2.1 글로벌 어트리뷰트 (HTML Global Attribute)
거의 모든 HTML 요소가 공통으로 사용할 수 있는 어트리뷰트

3.3 주석 (Comments)
주석(comment)은 주로 개발자에게 코드를 설명하기 위해 사용
<!-- [설명] -->
출처 : poiemaweb.com/
'IT > HTML' 카테고리의 다른 글
| 1.6 HTML5 Tag - Link (0) | 2021.03.30 |
|---|---|
| 1.5 HTML5 Tag - Text (0) | 2021.03.29 |
| 1.4 HTML5 Tag - Basic (0) | 2021.03.28 |
| 1.3 Semantic Web (0) | 2021.03.26 |
| 1.1 Front End (0) | 2021.03.25 |