반응형
1. 이미지
<img>
| attribute | 의미 |
| src | 파일의 경로 |
| alt | 파일이 없을 경우 표시되는 문장 |
| width | 너비 (일반적으로는 CSS에서 지정) |
| height | 높이 (일반적으로는 CSS에서 지정) |
<!DOCTYPE html>
<html>
<body>
<img src="assets/images/doug.jpg" alt="doug" width="100">
<img src="assets/images/wrongname.gif" alt="이미지가 없습니다.">
</body>
</html>
2. 미디어
2.1 오디오
<audio>
HTML5에서 새롭게 추가된 기능이며, IE8 이하에서 사용이 불가하다.
| attribute | 의미 |
| src | 파일의 경로 |
| preload | 재생 전에 파일을 모두 불러올 것인지 지정 |
| autoplay | 파일을 자동 재생으로 개시할 것인지 지정 |
| loop | 파일을 반복 재생할 것인지 지정 |
| control |
재생 도구를 표시할 것인지 (외관은 브라우저마다 다르다.) |
<!DOCTYPE html>
<html>
<body>
<audio src="assets/audio/Kalimba.mp3" controls></audio>
</body>
</html>
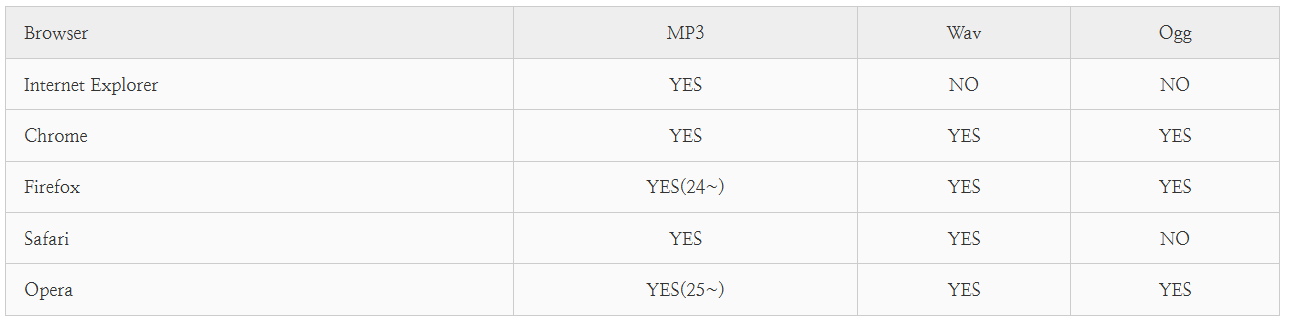
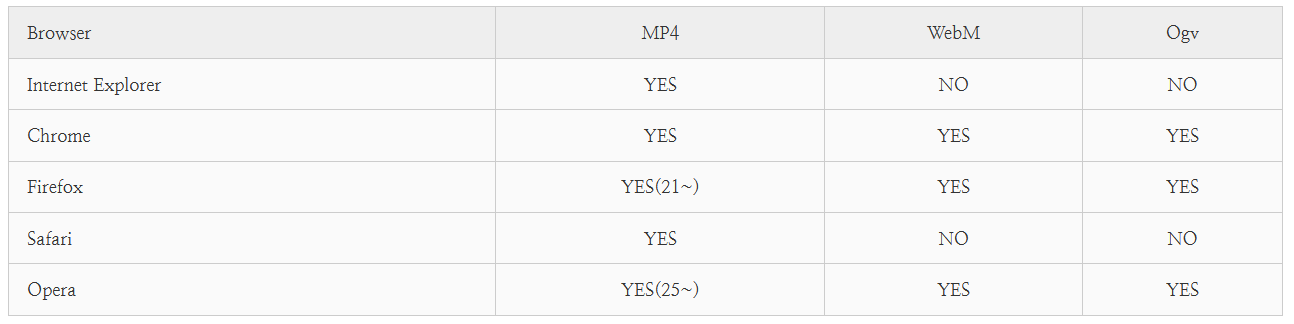
브라우저 별 파일 지원 형식

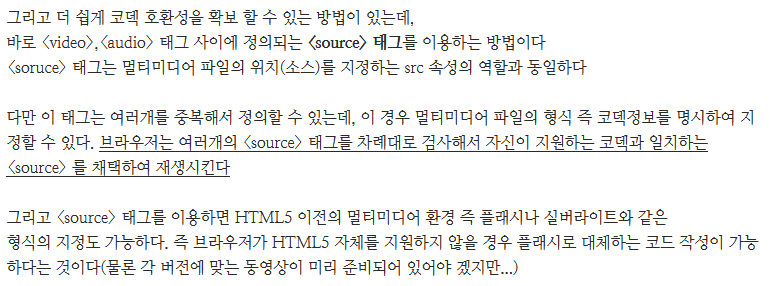
여기서 source 태그를 사용하면 파일 형식의 차이 문제를 해결할 수 있다고 한다.
어떤 방식으로 해결하는지 궁금하여 검색을 해보았는데 내용은 다음과 같다.

src 어트리뷰트와 동일한 기능을 하지만, 중복해서 정의가 가능하다.
따라서 각 브라우저 별로 영상을 준비해놓기만 한다면 해당 브라우저에 알맞은 동영상이 출력이 된다는 것이다!
2.2 비디오
<video>
HTML5에서 새롭게 추가된 기능이며, IE8 이하에서 사용이 불가하다.
|
attribute |
의미 |
|
src |
파일 경로 |
|
poster |
준비 중에 표시될 이미지 파일의 경로 |
|
preload |
재생 전에 파일을 모두 불러올 것인지 지정 |
|
autoplay |
파일을 자동 재생으로 개시할 것인지 지정 |
|
loop |
파일을 반복할 것인지 지정 |
|
controls |
파일 재생 도구를 표시할 것인지 지정 |
|
width |
너비 |
|
height |
높이 |
audio 태그와 마찬가지로 파일 형식의 차이 문제가 발생할 수 있다.
또한 마찬가지로 source 태그를 사용하여 이 문제를 해결할 수 있다.

<!DOCTYPE html>
<html>
<body>
<video width="640" height="360" controls>
<source src="assets/video/wildlife.mp4" type="video/mp4">
<source src="assets/video/wildlife.webm" type="video/webm">
</video>
</body>
</html>
출처 : poiemaweb.com/, m.mkexdev.net/63
반응형
'IT > HTML' 카테고리의 다른 글
| 1.10 HTML5 Tag - Structure (0) | 2021.04.08 |
|---|---|
| 1.9 HTML5 Tag - Forms (0) | 2021.04.07 |
| 1.7 HTML5 Tag - List & Table (0) | 2021.03.30 |
| 1.6 HTML5 Tag - Link (0) | 2021.03.30 |
| 1.5 HTML5 Tag - Text (0) | 2021.03.29 |