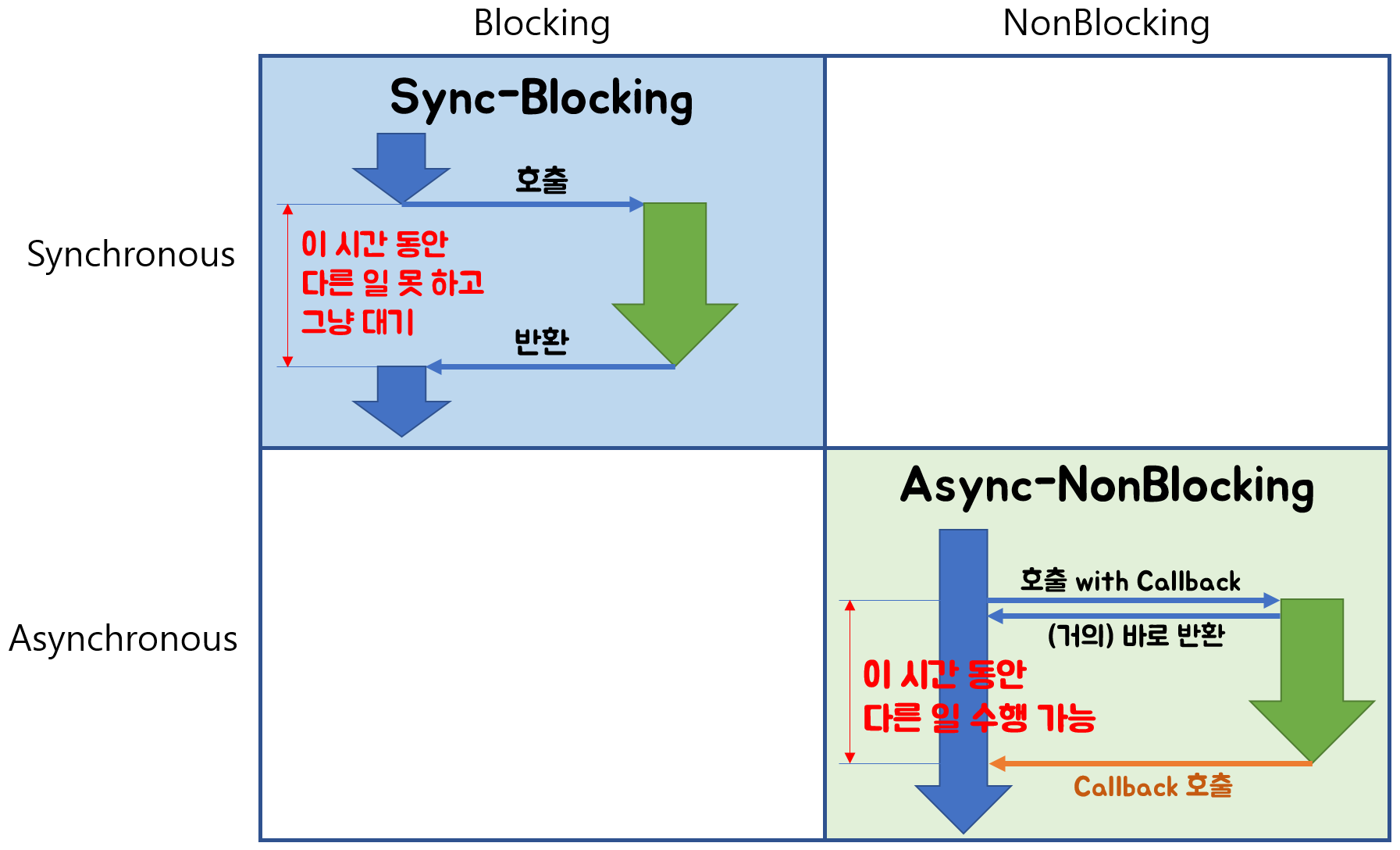
개요 다른 관심사 Blocking/NonBlocking과 Sync/Async 두 그룹은 관심사가 다릅니다. 즉 동작은 비슷하지만 서로 관련이 없는 개념입니다. Blocking/NonBlocking Blocking/NonBlocking은 호출되는 함수가 바로 리턴하느냐 마느냐가 관심사다. 호출된 함수가 바로 리턴해서 호출한 함수에게 제어권을 넘겨주고, 호출한 함수가 다른 일을 할 수 있는 기회를 줄 수 있으면 NonBlocking입니다. 그렇지 않고 호출된 함수가 자신의 작업을 모두 마칠 때까지 호출한 함수에게 제어권을 넘겨주지 않고 대기하게 만든다면 Blocking입니다. Synchronous/Asynchronous Synchronous/Asynchronous는 호출되는 함수의 작업 완료 여부를 누가(호..