반응형
fetch API는 비동기 방식으로,
서버에 요청을 하면 응답을 받는 API이다.
fetch().then()
function callback() {
console.log('response end');
}
fetch('html').then(callback);
console.log(1);
console.log(2);위 예제 코드를 보면 fetch를 통해 html 데이터를 요청하고,
요청에 대한 응답이 완료되었을 때 then 메서드를 통해 callback을 실행하고 있다.
위 과정이 진행되는 동안 아래의 1, 2 콘솔 출력이 진행되며 결과는 아래와 같다.
1
2
response end
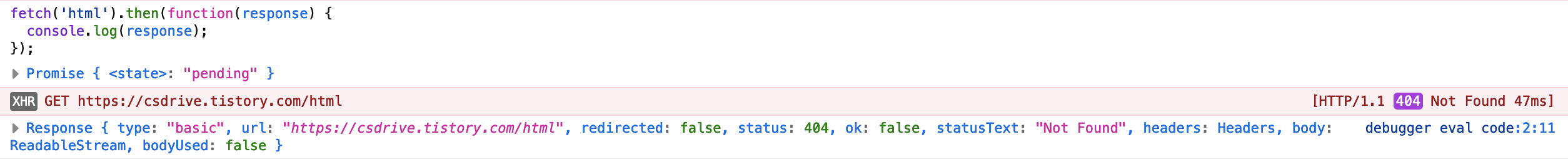
fetch API - response 객체
fetch API 가이드에 따르면 then에 삽입된 함수를 실행시킬 때,
함수의 첫 번째 인자의 값으로 response 객체를 받는다고 명시되어 있다.

정상적으로 파일을 찾았을 때에는 5번째 줄 오른쪽의 404가 아닌 200이 표시된다.
404는 찾을 수 없다는 의미인데 준비된 파일 없이 관리자 도구로 html을 요청했기 때문에 당연한 결과이다.
fetch로는 데이터를 바로 사용할 수 없다.
fetch를 사용할 때에는 두 단계를 거쳐야 한다.
- 올바른 url로 요청을 보낸다.
- 1번에 대한 응답에 대한 then 메서드에서 response인자의 뒤에 .json()을 붙여준다.
json()은 response 스트림을 가져와 스트림이 완료될 때까지 읽고, - 다 읽은 body의 텍스트를 Promise 형태로 반환한다.
function getWeather(lat, lon) {
fetch(`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`)
// 올바른 URL로 서버에 요청
.then(function(response){ // 첫번째 인자는 response로 받는다
return response.json();
// 요청에 대한 응답을 JSON형태로 파싱
})
.then(function(json) {
const temperature = json.main.temp;
const place = json.name;
weather.innerHTML = `${Math.floor(temperature)}℃ ${place}`;
//js데이터를 body에 보여준다
})
}반응형
'IT > JS' 카테고리의 다른 글
| Getter와 Setter (0) | 2022.07.01 |
|---|---|
| 기본 매개변수 (Default Parameters) (0) | 2021.09.12 |
| 클로저 (0) | 2021.09.07 |
| Recursion (0) | 2021.08.30 |
| 콜백 함수 (0) | 2021.08.30 |