https://dev.to/sag1v/javascript-the-this-key-word-in-depth-4pkm
JavaScript - The "this" key word in depth
Follow these 6 rules to determine what “this” is bound to
dev.to
The challenge
this 키워드에 대한 MDN의 정의는 다음과 같다.
대부분의 경우, this 키워드는 함수가 어떻게 호출되는지(runtime binding; 실시간 바인딩)에 따라 결정된다.
그것은 실행 중에 인자에 의해 설정될 수는 없으며, 함수가 호출될 때마다 값이 달라질 수 있다.
MDN의 정의대로 this는 런타임에서 결정된다.
런타임 정의>
런타임이란 컴파일 과정을 마친 프로그램이 사용자에 의해 실행될 때의 환경 또는 시간이다.
Node.js나 크롬 등의 브라우저들을 자바스크립트 런타임이라고 한다.
컴파일 정의>
컴파일이란 프로그램을 위한 소스 코드를 작성하고 이를 컴파일하여 기계어코드로 변환하는 것을 말한다.
이렇게 this는 런타임에서 동적 바인딩(dynamic binding)으로 결정된다.
동정 바인딩 정의>
동적 바인딩은 컴파일 타임보다는 런타임에서 발생하는 메소드를 결정하는 과정을 의미한다.
하지만, 대부분의 경우에 그렇다는 것이고 정적으로 바운드(statically bound)될 수도 있다.
어떻게 이 두 가지가 될 수 있을까?
그리고 어떻게 컨텍스트 내에서 정확히 판별할 수 있을까?

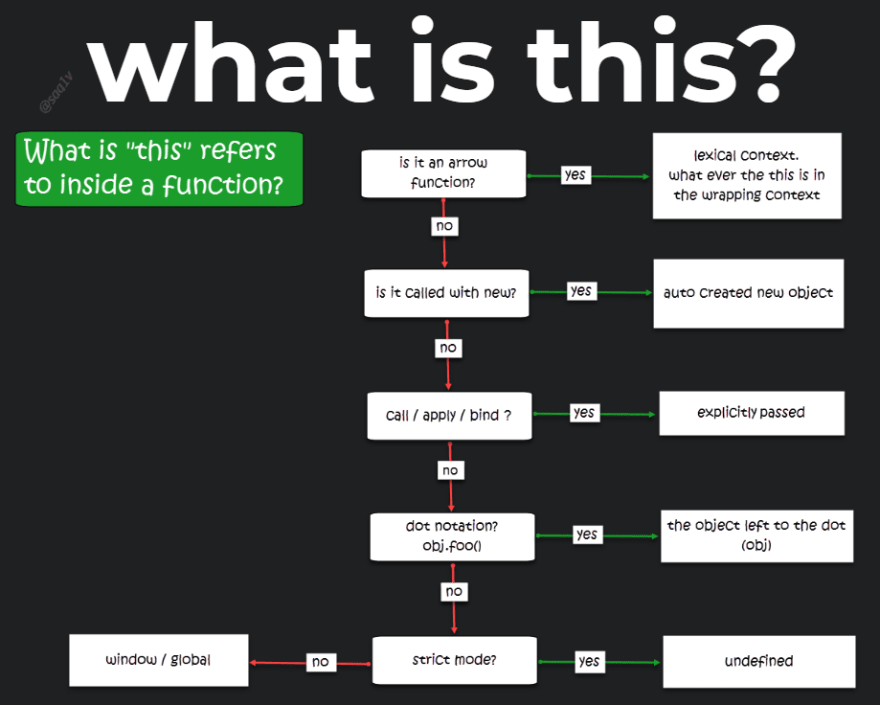
이 사진은 this에 대한 시각화를 돕기 위한 플로우 차트이다.
이제 퀴즈를 풀어보겠다!
Q1.
function logThis(){
console.log(this);
}
const myObj = {
logThis
}
myObj.logThis()풀이
dot notation이므로 정답은 myObj
Q2.
function logThis(){
console.log(this);
}
const myObj = {
foo: function(){
logThis();
}
}
myObj.foo()풀이
dot notation이지만 foo 함수에서 logThis 함수를 일반 실행하였으므로 정답은 전역 객체
Q3.
const logThis = () => {
console.log(this);
}
const myObj = {
foo: logThis
}
myObj.foo()풀이
dot notation이므로 정답은 myObj --> ❌
☛느슨한 경계심을 가져서 화살표 함수를 생각하지 않았다.. 정신 차리자
Q4.
function logThis() {
console.log(this);
}
const myObj = { name: "sag1v" }
logThis.apply(myObj)풀이
apply 메소드로 this를 myObj로 명시했으므로 정답은 {name: "sag1v"} --> ❌
☛this는 객체를 가리키지 내용을 가리키지 않는다. 정신차려!
Q5.
const logThis = () => {
console.log(this);
}
const myObj = { name: "sag1v" }
logThis.apply(myObj)풀이
4번과 같은 방법이지만 logThis가 화살표 함수이므로 this는 전역 객체이다.
따라서 정답은 전역 객체
Q6.
function logThis(){
console.log(this);
}
const someObj = new logThis()풀이
new 키워드로 someObj라는 빈 객체를 생성하였으므로 정답은 someObj
Q7.
function logThis(){
'use strict'
console.log(this);
}
function myFunc(){
logThis();
}
const someObj = new myFunc()풀이
빈 객체를 생성하였고 logThis 함수를 일반 함수 호출하였고, strict 모드이기 때문에 정답은 undefined
Q8.
function logThis(){
console.log(this);
}
class myClass {
logThat(){
logThis()
}
}
const myClassInstance = new myClass()
myClassInstance.logThat()풀이
dot notation으로 logThat 함수를 실행하고,
일반 함수 호출로 logThis를 실행하였다.
따라서 정답은 전역 객체이다.
Q9, Q10은 class 키워드가 있는데 배우고 나서 풀어보도록 하겠다.
Q11.
function logThis() {
console.log(this);
}
const btn = document.getElementById('btn');
btn.addEventListener('click', logThis);풀이
btn이라는 dom 객체를 만들고 이벤트 리스너를 통해 logThis를 일반 함수 호출로 실행하였다.
정답은 전역 객체 --> ❌
☛이벤트 핸들러의 함수 인자는 메소드처럼 사용된다.
btn.logThis()처럼 실행되므로 dot notation이다
따라서 정답은 btn
Q12.
const logThis = () => {
console.log(this);
}
const btn = document.getElementById('btn');
btn.addEventListener('click', logThis);풀이
logThis가 일반 함수 호출로 실행되었고 logThis가 화살표 함수이므로 정답은 상위 스코프인 전역 객체가 된다.
☛11번처럼 플로우가 진행되지만 logThis 메소드가 화살표 함수이므로 this는 전역 객체가 된다.
dom 요소와의 상호작용은 공부한 적 없지만 풀어보았다.
알게 된 것은,
dom 요소의 함수 인자는 일반 함수 호출이 아닌 dot notation인 것이다.
'IT > JS' 카테고리의 다른 글
| DOM Node란 무엇인가 그리고 DOM Element와의 차이점은? (0) | 2021.08.18 |
|---|---|
| 비동기를 동작시키는 원리 (0) | 2021.08.16 |
| "this" 키워드 퀴즈 4개 풀이 by Annie Liao (0) | 2021.08.13 |
| "this" 키워드 퀴즈 7개 풀이(4~7번) by Dmitri Pavlutin (0) | 2021.08.13 |
| "this" 키워드 퀴즈 7개 풀이 (1~3번) by Dmitri Pavlutin (0) | 2021.08.12 |