반응형
main.js와 html 구현을 효과적으로 할 수 있는 방법을 공부하여 간략히 내용을 정리하였다.
- head
아무것도 보여주지 못한 채로 시간만 흐름 - body
js 의존도가 높은 웹사이트라면, 치명적임 - head+async
async는 boolean값으로, html을 파싱 하면서 병렬로 함께 실행되게 함.
main.js가 모두 다운로드되면 이때 html 파싱을 멈추고 js파일을 실행한 뒤 다시 html 파싱 하는 방식.
이로써 시간 단축의 이점이 있음.

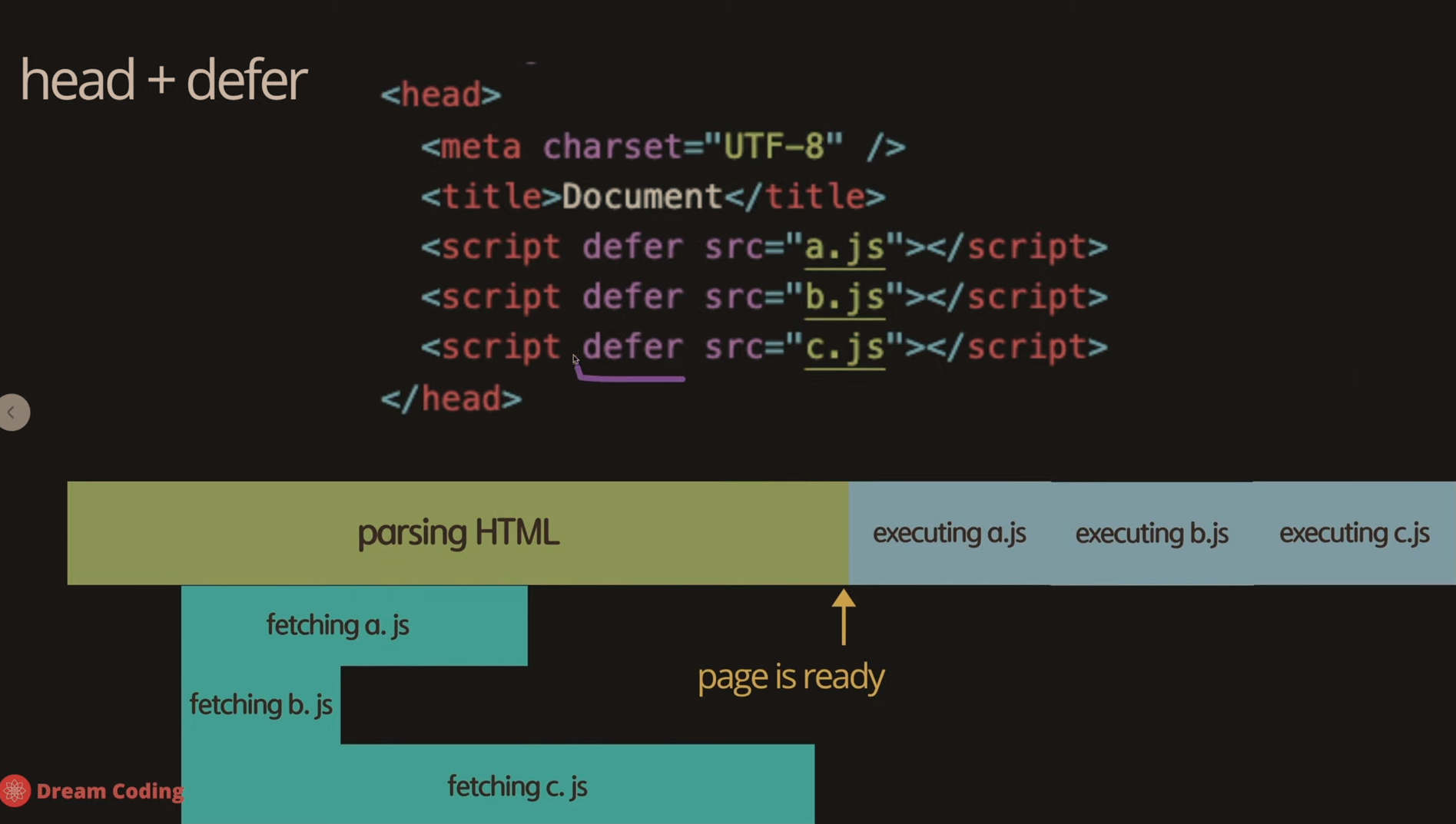
- head+defer
async과 비슷하지만 html이 모두 구현된 이후에 다운로드된 main.js를 실행하는 방식.
가장 빠름.

그리고 자바스크립트 코딩 시,
'use strict'을 정의하면 상당한 오류들을 예방할 수 있다고한다.

출처 : 드림코딩 by 엘리
반응형
'IT > JS' 카테고리의 다른 글
| Array (0) | 2021.05.20 |
|---|---|
| Function (0) | 2021.05.20 |
| Class (0) | 2021.05.20 |
| Operator, Control flow statement (0) | 2021.05.20 |
| 변수타입, 데이터타입, let vs var, hoisting (드림코딩 by 엘리) (0) | 2021.05.06 |