드림코딩 엘리님의 유튜브 영상을 보며 웹사이트의 반응형 헤더를 만들어 보았다.
복습한다는 의미로 파일을 지우고 다시 혼자 정리하며 만들어보고 비교해보려고 한다.
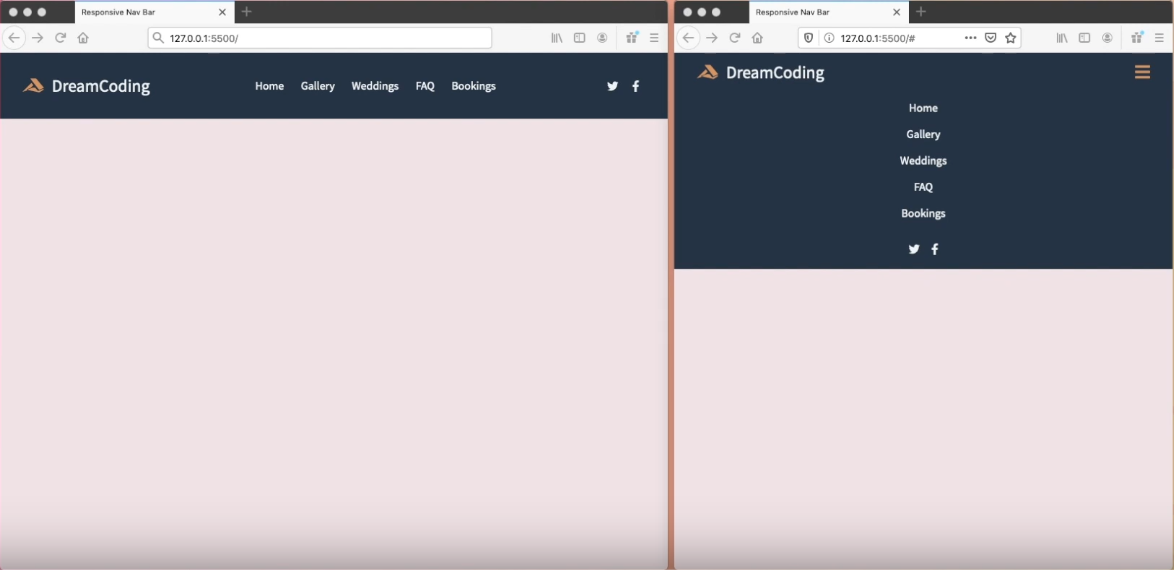
따라 만들어볼 웹 사이트의 형태는 다음과 같다.

먼저, 가장 큰 남색의 박스에 공백으로 나뉜 세 개의 덩어리로 구성되어있다. (드림코딩, 메뉴, SNS 아이콘)
또한 창이 줄어듦에 따라 세 덩어리가 세로로 정렬되며, 오른쪽 위에 햄버거가 생성된다.

새로운 폴더와 html 파일을 생성하고,
html의 기본 양식을 <! + tab>으로 불러온다.

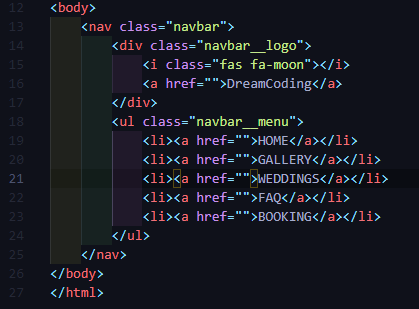
파악한 구조대로 코드를 짜본다.
가장 왼쪽 덩어리는 아이콘과 드림코딩 문구로 이루어져있으며,
문구를 클릭했을때 메인 화면으로 연결되게 구현할 것이다.
가운데 덩어리는 ul 태그로 감싸고,
'li 태그 5개 + 각각 내부에 a 태그' 로 각자 메뉴에 따른 화면 이동을 고려하여 구현한다.
세 번째는 아이콘 두 개를 배열하므로 ul로 감싸고, 2개의 li 태그에 아이콘을 각각 넣는다.
아이콘을 넣기 위해서 Font Awesome을 이용했다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
들어가서 Start for Free를 누르고 회원가입을 해서 사용하면 된다.
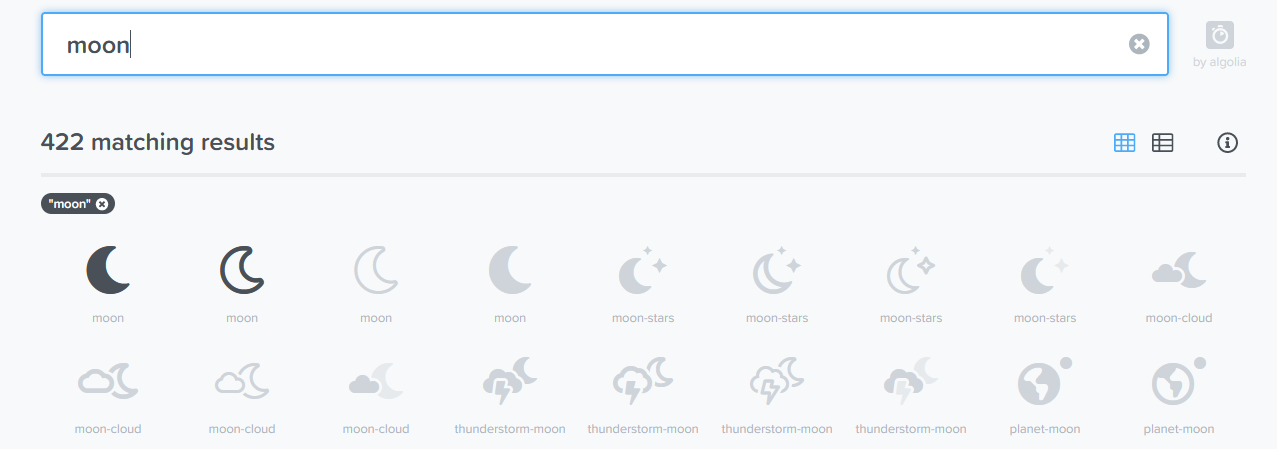
상단에서 찾을 아이콘을 검색한다.

아이콘은 찾기 귀찮아서 아무거나 사용했다.

검색 결과에서 진한 아이콘이 무료로 사용할 수 있는 것들이다.
2개밖에 안되지만 만족한다.
클릭해서 들어가면 다음 화면과 같다.

<i class= ~~로 시작하는 문구에 갖다 대면 'Copy HTML' 문구가 나온다.
클릭하면 자동 복사되므로 바로 코드에 갖다 붙이면 된다.
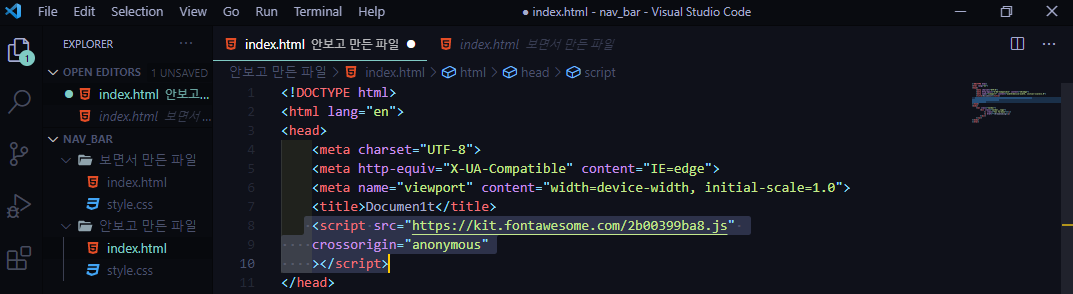
그리고 head 태그에 가입하며 받은 Kits 코드를 붙여 넣는다.
이 코드가 있어야 아이콘이 정상적으로 화면에 구현된다.

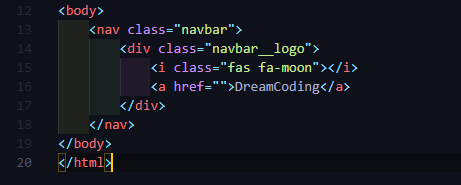
이제 왼쪽 덩어리를 코딩한다. (class = "navbar__logo")

확인해보자.

가운데 덩어리도 코딩한다. (class = "navbar__menu")
ul.navbar__menu>(li>a)*5 + tab키를 누르면 한 번에 코드가 짜여진다.

결과는?

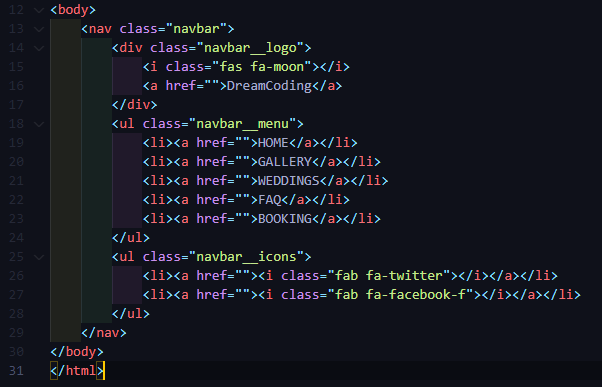
세로로 정렬되어있지만 계속하여 세 번째 덩어리도 코딩한다. (class = "navbar__icons")
트위터와 페이스북 아이콘 코드를 찾아 붙여넣는다.
두 번째와 마찬가지로 형식은 ul.navbar__icons>(li>a)*2 + tab키를 입력해서 한 번에 코딩했다.


이제 지정한 class와 CSS를 활용하여 세부 디자인을 설정한다.
style.css를 만든 후,
head 태그안에 link 태그를 넣고 style.css를 불러온다.

먼저 가로 정렬을 하기위해 navbar 클래스를 불러온다.
display : flex로 박스 성질을 정의하고, flex-direction : row로 가로 정렬을 한다.
align-items : center로 세로 중앙을 맞춘다.


a 태그의 밑줄과 자주색을 없애기 위해 각각
text-decoration : none;
color : black;
으로 코딩하였다.


navbar__menu에서는
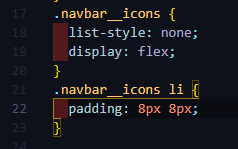
li의 옆머리 기호를 없애기 위해 list-style : none을,
가로로 정렬하기위해 display : flex하였다.
내용추가) 박스 왼쪽에 padding이 있어서 padding-left: 0px하였음.

그랬더니 메뉴가 옆에 서로 완전 밀착되어있다.

이를 해결하기 위해 클래스 각각의 li마다 padding 값을 주어서 띄웠다.


navbar__icons도 같은 방식이다.
내용추가) 박스 왼쪽에 padding이 있어서 padding-left: 0px하였음.


이제 반응형 웹으로 변신하기위해 jQuery를 사용한다.
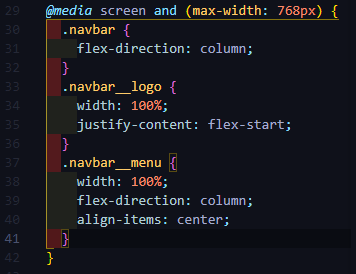
대략 화면의 가로 크기가 768px 이하라면,
세 덩이가 세로로 정렬
화면에 맞추어 로고가 왼쪽에 위치
메뉴가 중앙에 세로로 정렬한다.


햄버거는 세 덩어리(로고, 메뉴, 아이콘)에서 독립적으로 표시되게 할 것이다.
먼저 아이콘 코드를 받아온다!
나머지는 2화에서 계속..
+) navbar__logo에서 아이콘과 문구를 가로로 정렬하기위해,
css에서 클래스를 불러온 후, display : flex하였음.
'IT > Project' 카테고리의 다른 글
| 캘린더 만들기 (0) | 2021.06.04 |
|---|---|
| 깃허브 (0) | 2021.06.02 |
| 바닐라코딩 사전학습 가이드 - google 홈페이지 클론 코딩 (0) | 2021.05.05 |
| 클론코딩 유튜브 사이트 따라 만들기 드림코딩 by 엘리 영상 참고 (0) | 2021.05.01 |
| 드림코딩 by 엘리. 웹사이트 따라만들기 (HTML, CSS) 2화 (0) | 2021.04.28 |