회사에서 리액트 네이티브 프로젝트를 시작하면서 eslint, husky, lint-staged, commitlint를 적용해보았다.
eslint
프로젝트 할 때마다 설정하는건데 항상 찾아보는 것 같다..
우리는 타입스크립트를 사용하기 때문에 타입스크립트 관련 eslint 패키지도 함께 설치해준다.
yarn add -D eslint eslint-plugin-react-hooks eslint-plugin-react eslint-plugin-react-hooks @typescript-eslint/eslint-plugin @typescript-eslint/parser
eslint를 설정하기 위해 .eslintrc.js를 구성한다.
.eslintrc.js에 모든 설정을 몰아넣게되면 관리하기가 어려우므로, 먼저 주제에 따라 rule을 분리하고자 한다.
// rules 디렉토리 구조
eslint-config/index.js
/rules/es6.js
/import.js
/react.js
/typescript.js
rules의 디렉토리 구조는 위와 같다.
// eslint-config/rules/typescript.js
module.exports = {
extends: [
'plugin:@typescript-eslint/eslint-recommended',
'plugin:@typescript-eslint/recommended',
'plugin:@typescript-eslint/recommended-requiring-type-checking'
],
rules: {
// typescript 룰 적용
}
}위와같이 각 rule에 맞는 규칙과 세부 설정을 해준다.
// index.js
module.exports = {
extends: ['./rules/es6', './rules/import', './rules/react', './rules/typescript'].map(require.resolve),
}이렇게 구성된 rules 파일을 index에 extends한다.
// .eslintrc.js
module.exports = {
env: {
es6: true,
node: true
},
extends: ['./eslint-config', 'eslint:recommended'],
parser: '@typescript-eslint/parser',
parserOptions: {
project: ['./tsconfig.json']
},
plugins: ['@typescript-eslint'],
settings: {
react: {
version: 'detect'
},
'import/ignore': ['react-native']
}
}최종으로 .eslintrc.js에서 eslint-config를 extends 시켜주면 깔끔하게 관리할 수 있어 유지보수에 용이하다.
husky 설정
git hook이란?
git 이벤트가 있을때 특정 스크립트를 실행하게 하는 것 실수로 origin에 push되어 배포가 되는 일을 방지할 수 있다.
husky란?
git hook을 쉽게 사용할 수 있도록 도와주는 라이브러리

npx husky-init커밋시 린트 검사를 하기위해 아래와 같이 설정한다.
// 터미널
npx husky add .husky/pre-commit 'yarn lint-staged'
lint-staged 설정
git의 stage 상태의 파일들을 대상으로 특정 명령어를 실행할 수 있도록 해주는 툴이다.
yarn -D lint-staged
// package.json
...
"script": {
...
"lint-staged": "lint-staged",
"type-lint": "tsc --pretty --noEmit && eslint . --ext .js,.jsx,.ts,.tsx"
},
"lint-staged": {
"**/*.{js,jsx,ts,tsx}": ["yarn type-lint"]
}기존에 만들어진 type, lint 검사 스크립트를 활용하여 lint-staged시에 해당 스크립트를 실행할 수 있도록 한다. 특정 파일들을 대상으로하기 위해, "**/*.{js,jsx,ts,tsx}"와 같은 경로 및 확장자를 지정할 수 있다.
// .husky/pre-commit
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
yarn lint-stagedhusky의 커밋 워크플로 훅의 하나인 pre-commit 에서 stage 파일들이 커밋되기 전에 lint-staged 스크립트가 실행될 수 있도록 한다.
commitlint 설정
yarn add -D @commitlint/cli @commitlint/config-conventionalcommitlint-cli(@commitlint/cli)와 컨벤션 기반의 규칙을 제공하는 commitlint 플러그인(@commitlint/config-conventional)을 설치한다.
// .husky/commit-msg
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
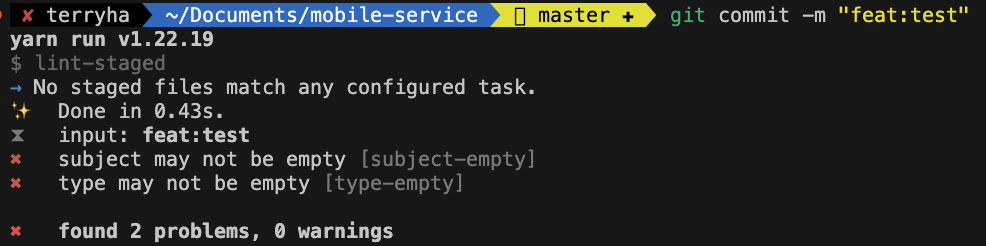
npx --no-install commitlint --edit $1- git commit -m “XXX: message…” 사용자 입력
- husky → commit-msg 파일 실행( npx --no-install commitlint --edit $1 )
- 컨벤션 위반시 0이 아닌 에러코드와 위반된 규칙 메세지 반환
- 터미널에 에러 코드와 메세지 출력

루트에 commitlint.config.js 를 추가하여 구성하면 커스텀 커밋 컨벤션을 구성할 수 있다.
커스텀 컨벤션을 구성하지 않는 경우, 기본적으로 허용하는 컨벤션이 적용된다.

- type과 body은 : 로 구성된다.
- body의 맨앞에는 ``빈칸으로 구성한다.
- 등등..
참고
https://deku.posstree.com/en/react-native/eslint-prettier-husky-lint-staged/
https://deku.posstree.com/ko/react-native/eslint-prettier-husky-lint-staged/#google_vignette
https://velog.io/@kay_/Husky#3-sample-pre-commit-hook-추가하기
https://github.com/conventional-changelog/commitlint/blob/master/docs/reference-rules.md
'IT > React-native' 카테고리의 다른 글
| Expo) 카카오 로그인 구현하기 - 라이브러리 설치 및 빌드 (0) | 2024.04.17 |
|---|